브라우저가 차세대 웹표준 가운데 어느 것을 먼저 지원하느냐는 그 실용성과 중요도에 달렸다. 여러 개발사가 공통적으로 먼저 도입, 구현하려는 기능이나 기술은 그만큼 다른 표준보다 가치롭다는 뜻이다. HTML5 표준으로 등장한 웹애플리케이션(이하 '앱')용 통신기술 '웹소켓'이 주요 5대 브라우저에 모두 채택돼 실용화를 앞두면서 업계 주목을 받고 있다.
웹소켓은 브라우저와 서버가 양방향 통신을 할 수 있도록 지원하는 프로토콜이다. 이를 사용시 브라우저가 서버에 데이터를 요청하고 서버가 브라우저에 데이터를 보내기 위해 별다른 제약이 없다. 구글 크롬, 애플 사파리, 모질라 파이어폭스, 오페라소프트웨어 오페라, 마이크로소프트(MS) 인터넷 익스플로러(IE) 최신 버전이 이를 지원한다.
■'정적인 웹'은 옛말
웹소켓은 서버측에 복잡한 프로그래밍 과정 없이 실시간 웹앱을 활용하는 길을 열어 주는 기술로 묘사된다. 서버가 직접 보내는 데이터를 브라우저가 받아들일 수 있고 사용자가 다른 웹사이트로 이동하지 않아도 최신 데이터가 적용된 웹을 볼 수 있게 해주기 때문이다. 웹페이지를 '새로고침'하거나 다른 주소로 이동할 때 덧붙인 부가 정보를 통해서만 새로운 데이터를 제공하는 웹서비스 환경의 빗장을 풀어준 셈이다.
인터넷 익스플로러(IE) 액티브X 프로그램이나 어도비 플래시, 마이크로소프트(MS) 실버라이트같은 기술을 쓰지 않고도 더 자유롭게 쌍방 통신을 주고받는 웹앱을 만들 수 있다. 여기서 '쌍방 통신'은 순수 웹기술만 쓴 브라우저 환경이 야기하는 데이터 전달방식의 제약을 없애준다는 뜻이다.
예를 들어 이를 지원하는 브라우저와 서버 환경은 별도 플러그인이나 부가 프로그램 없이 웹기반 메신저, 실시간 다대다 채팅 프로그램 등 '대화형 웹앱'을 돌릴 수 있다. 최근 HTML5 브라우저를 통해 원격PC에 접속할 수 있는 기술로 눈길을 끈 시트릭스의 '크롬용 시트릭스 리시버'나 에리콤소프트웨어의 '액세스나우'도 이를 사용해 구현됐다.
■등장 이유는 HTTP 통신 제약
국내외 웹개발자와 업계 전문가들은 웹소켓 등장에 따라 미래 웹서비스 기반 산업환경이 확 달라질 것이란 전망도 내놓고 있다.
일반 웹문서를 넘겨주고 건네받는 '하이퍼텍스트 전송프로토콜(HTTP)'은 브라우저와 서버가 데이터를 주고 받을 수 있는 시점을 제한한다. 우선 브라우저는 웹문서 주소(URL)와 그 뒤에 붙는 부가정보를 통해서만 서버에 데이터를 요청할 수 있었다.
그래서 서버는 브라우저가 URL을 요청하며 다른 웹문서로 이동할 때만 새로운 정보를 줄 수 있었다. 서버에 저장된 정보가 현재 방문자의 브라우저에 출력된 것과 달라도, 직접 이를 요청하기 전에 서버가 직접 최신화해서 보여줄 방법은 없었단 얘기다.
즉 우회적인 기법이 등장하기 전까지 온라인 게시물에 붙인 덧글을 보려면 브라우저 새로고침을 해야 했고 사이트 회원가입 절차를 진행하려면 별도 페이지를 불러오거나 별도 팝업창을 띄워야 했다.
■웹소켓 이전의 우회 기술 AJAX
아이프레임(IFRAME) 삽입이나 AJAX 기법 적용이 이를 세련되게 처리하는 방법으로 등장했다. 둘 다 전체 브라우저 화면을 새로고침하거나 다른 문서로 이동하지 않고 새로운 정보를 표시할 수 있는 기술이다.
|
IFRAME은 웹문서 안에 별도 URL을 갖는 다른 문서 영역을 만드는 것이다. 웹문서 안에 이미지, 표, 단락을 넣는 영역을 표시하는 '태그'가 있는 것처럼 외부 문서가 들어가는 영역을 표시하는 IFRAME 태그를 쓰는 것이다. 특정 동작을 수행하면 지정된 IFRAME 문서를 새로고침 하거나 다른 외부 문서로 갈아치워 표시하는 방법이다.
AJAX는 자바스크립트로 서버에 저장된 XML데이터를 불러와 표시한다. 'XMLHttp리퀘스트(XHR)'라는 애플리케이션 프로그래밍 인터페이스(API)를 쓴다. 최초는 아니었지만 구글이 G메일, 지도, 문서도구 등 서비스에 활용해 선보인 지난 2005년 이후 유명세를 탔다. 현재 국내 포털이나 웹서비스 업체들도 이를 활용해 회원가입 양식에 입력한 아이디 중복여부 점검이나 비밀번호 강도 확인, 검색어 실시간 추천, 마우스 커서나 스크롤바 위치에 반응하는 그림, 지도 표시 서비스 등을 제공하고 있다.
문제는 이 2가지 방식을 적용하더라도, 어쨌든 브라우저가 서버에 데이터를 요청하는 시점에만 새로운 정보를 받을 수 있다는 것이었다. 여전히 서버가 스스로 브라우저에 뭔가를 건넬 수 없었다. 그 제약을 극복하기 위해 '리버스AJAX'와 '코멧(COMET)'이라는 기법이 등장했고 현재 활용되고 있다. 클라이언트 요청 없이 서버가 데이터를 보낼 수 있다는 점이 유용하지만 기술적으로 복잡하고 구현이 쉽지 않다는 평가도 있다.
■표준 현황
국내서 웹소켓 표준은 지난해 7월 열린 HTML5 오픈컨퍼런스 등을 통해 서서히 그 이름을 알리고 있다. 웹표준 개발단체 월드와이드웹컨소시엄(W3C)의 '웹앱 워킹그룹(WG)'이 웹앱 실행 환경의 통신효율을 높이는 기술로 서버센트이벤트(SSE)와 웹소켓 등을 제안해 표준화하고 있다. 통신규약 자체는 IETF에서 표준화하고 이를 제어하는 API는 W3C가 표준화한다. 지난 2009년 4월 처음 제안됐고 지난 9월말 최신 워킹드래프트(WD)가 공개됐다.
|
크롬4, 파이어폭스4, 오페라11, 사파리5가 이를 공식 지원하기 시작했다. IE9는 해당되지 않지만 알파 버전인 IE10 개발자 시험판이 지원을 예고했다. iOS 4.2 버전 이상 사파리 모바일 브라우저와 블랙베리 OS7 내장 브라우저도 지원한다. 다만 파이어폭스4 버전과 오페라11 버전은 웹소켓 지원 기능을 탑재하면서도 비활성 상태로 제공해왔는데, 이는 웹소켓 초기 버전에 제기된 보안취약점 때문이었다. 파이어폭스6과 크롬14 버전은 이 버그를 수정한 웹소켓 프로토콜을 적용했다.
■'만능'은 아니다
물론 웹소켓도 대대적인 실용화 단계에 이르기까지 넘어야 할 산이 많다. 기본적인 통신량이나 웹앱 클라이언트쪽의 효율은 우수하지만 이를 구현하는 서버측에 부담이 된다는 지적이 있고, 한때 보안취약성 때문에 일부 브라우저에서 사용이 지양되기도 했다.
지난 1월 열린 W3C HTML5 대한민국관심그룹(KIG) 3차회의에서는 웹소켓을 사용시 서버측 부하가 발생할 가능성이 제기된 바 있다. 당시 한 발표자는 웹소켓 기반으로 웹앱을 서비스하는 서버측은 각 클라이언트 세션마다 접속을 유지해야 하는데, 일반 웹서버가 각 접속상태를 동시에 얼마나 관리해줄 수 있을지 확실치 않다는 것이다.
|
결국 웹소켓이 보편화되면 이에 알맞게 최적화하거나 웹소켓 통신에 높은 효율을 보일 수 있도록 만든 고성능 웹소켓 전용 서버나 관련 기술을 개발해야 할 것으로 보인다. 이 경우 서버측 코어 하나당 유지 가능한 웹소켓 접속 수가 얼마나되는지도 향후 웹서버의 성능지표로 떠오를 수 있다.
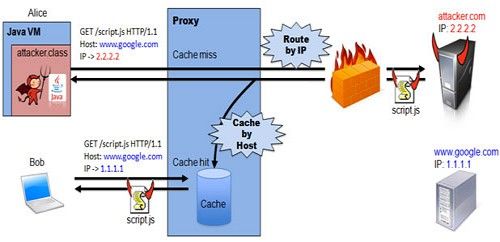
또 3월께 열린 5차회의 당시 웹소켓 개요를 소개한 LG전자 이동영 박사는 "웹소켓을 사용하면 웹앱이 HTTP의 제약을 벗어나 자바스크립트나 C로 짠 프로그램처럼 양방향 통신을 할 수 있고 발생하는 오버헤드도 더 적다"며 "구조를 들여다보면 TCP만큼 강력하며 웹 프레임워크에 적용하기 좋게 최소화됐고 초기 보안취약성 이슈는 프록시와 방화벽을 속일 수 있게 돼있었는데 해결된 상태"라고 언급하기도 했다.
한편 4월께 기업용 리치 애플리케이션 플랫폼 전문업체 투비소프트측 전문가는 웹소켓이 기존 HTML 기반 기술에 비해 가벼운 통신기법으로 적용할 가능성이 충분히 있다고 인정하면서도, 막상 현업에서 이를 도입해 서비스를 개발하게 될 경우 새로 고민하거나 많은 개발 자원을 투입해 만들어야 할 요소가 적지 않을 것이라는 입장을 보였다. 현존하는 RIA 솔루션과 AJAX 기법이 한동안 널리 쓰일 것이란 뉘앙스다.
'WEB > ETC' 카테고리의 다른 글
| iBatis Framework 이란? (0) | 2014.03.10 |
|---|---|
| Maven Eclipse 설치 (0) | 2014.02.22 |
| HTTP 응답 코드 종류 && HTTP 메소드 종류 (0) | 2014.02.22 |
| JSP 내장 객체 9가지 특징 (1) | 2014.02.22 |
| JBOSS 설치 환경설정 & JNDI (0) | 2014.02.22 |